
運用在建立 『 基礎建設 』,然後在這個框架基礎建設裡撰寫 Applience 或 組件(component) , 骨幹架構 , 路由等複雜的前後端功能.
框架將常見及最穩定的套件工具包整合在一起,涵蓋到各個可能需要解決的問題。
例如 :
常用前端框架 『angular.js』,『Vue .js 』 , 『 React.js 』 , PHP的 『 LEAVAL 』都是框架 .
常用的Express.js 是一種「後端框架」。
針對『 單一功能 』,然後有要解決特定問題時,可以直接去引入函式庫來處理。
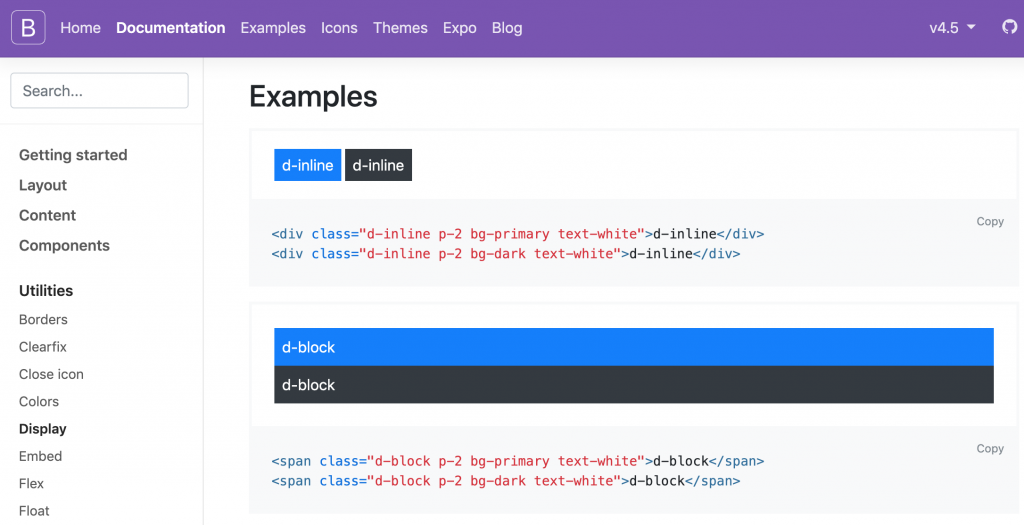
例如:想要新增網頁的某個按鈕的樣式想要改變排版, 透過bootsrap可以短時間內玩成.

在boostrap 你會看到-改變一個顏色尺要在classname上用專屬於它們設計的套件就可以了.
常見的有使用 Bootstrap 做網頁樣式及元件
我們用 Font Awesome 來做 icon
我們用 Axios 來發送 Ajax 請求API
常聽到 jQuery 也是一種工具包被靈活的DOM取代(少用)
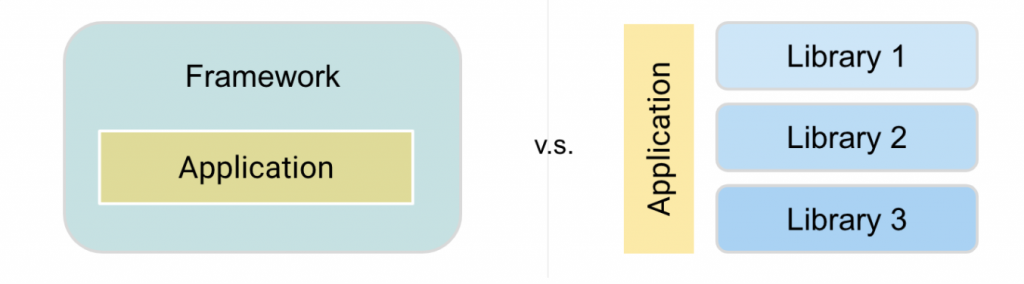
如果使用框架,框架部署好底層的系統,使用者可以專注於專案及其應用程序的需求,立刻發揮生產力,而不是花時間在應用程式的基礎功能與架構上。

程式庫的自由度比較高,程式的主要流程由開發者制定,必要時引用相關程式庫來完成功能。
框架是一組程式庫的組合,通常限制性比較高,因為「框」代表的,就是你得遵守它的流程架構規範去走,開發者只是完成流程中的一些自訂元件,較難決定框架流程走向,如果你的流程架構符口它的規範,用起來就會愉快一些,如果不是,就會覺得處處受限,例如,你的流程不走 MVC,卻用了 MVC 框架之類的。
「對的框架帶你上天堂,不對的框架帶你住套房。」大概是這種感覺。